In this guide, we’ll walk you through the steps How to create fullwidth section in Divi theme, ensuring your website not only looks professional but also remains responsive across all devices. Perfect for web designers and WordPress enthusiasts alike, this tutorial will help you elevate your site design effortlessly.
Let’s dive into creating a sleek and modern full-width section that grabs attention and keeps your audience engaged!
To create Full width Section in Divi Theme follow these simple 3 steps:
- Enable Visual Builder and “Add a New Section“:
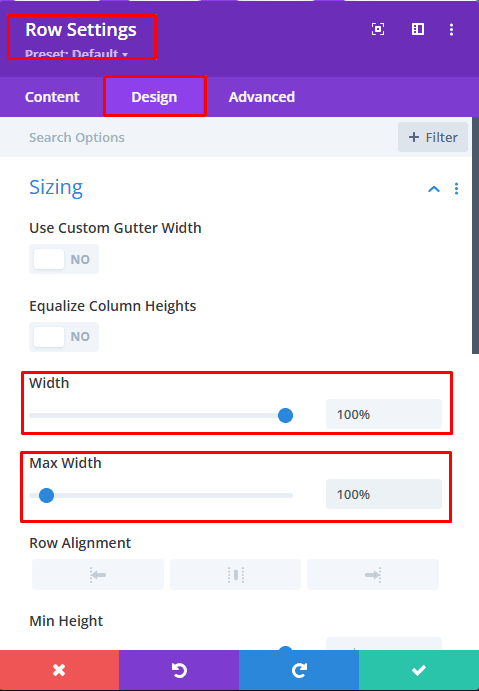
- Set Row Width:
- Click on the “gear icon” of the row within the section.
- Under the Design Tab > Sizing, set:
- Width: 100%.
- Max Width: 100%.
- Save the row settings.

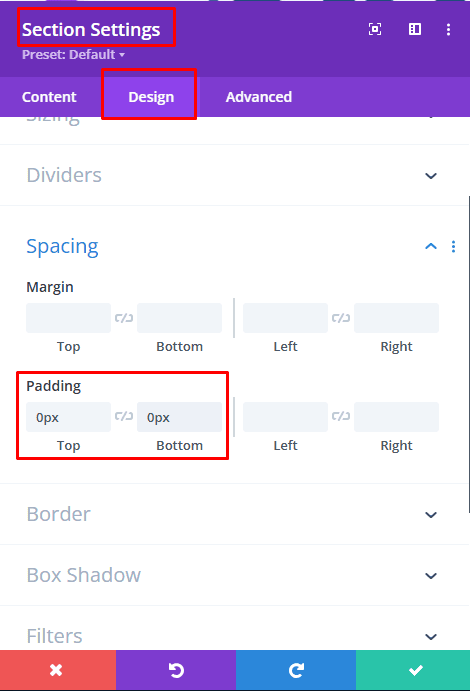
3. Remove Padding from the Section:
- Click the “gear icon” of the section.
- Under the Design Tab > Spacing, set:
- Top Padding: 0px.
- Bottom Padding: 0px.
- Save the section settings.

That’s all for today!
Discover more by supporting me on





